Following a talk by John Hicks at @media2007, I was wondering how to derive a colour palette from a photograph in Photoshop. As I am a real Photoshop novice, I started by searching through the help and eventually came to a technique that involving transforming the image to indexed colour mode, reducing the number of colours and creating a swatch library from the resulting image. The results were quite poor and it was very cumbersome to do. There had to be a better way.
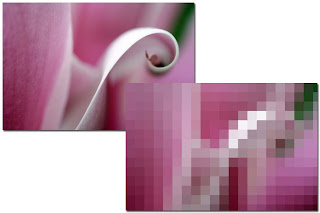
So I ditched the Photoshop manual and went googling. It took about 5 minutes to come up with the answer: pixelate the picture, as explained graphically on Upstart Blogger from the original article at YourTotalSite. Here is the result with one of my pictures:

Pixelated photograph to extract its colour palette
The cool thing about this technique is that it is very fast and you can manipulate the resulting colour palette as an image. Of course, if you want to, you can always extract a swatch library out of it as you would have done in the original picture.
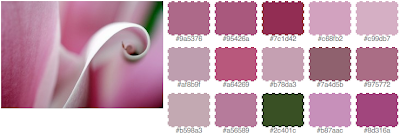
Update: Of course, as I had just published this article I had a brain wave and decided to check out fd's flickr toys. As you would expect, they have a palette generator that does exactly what it says on the tin and gives you a 15 colour palette with hexadecimal codes and an example CSS snippet.

Screenshot of fd's flickr toys palette generator output
No comments:
Post a Comment